yarn upgrade したプルリクを出す Jenkins ジョブを作る
さくらの専用サーバチームでフロントエンドエンジニアをやっている @ravelll です。このエントリはさくらインターネット Advent Calendar 2018の7日目のエントリです。
今日は https://speakerdeck.com/ravelll/vue-dot-js-in-sakura の中で触れている yarn upgrade のプルリクを自動で出す Jenkins ジョブについて、実際に使っているジョブの作り方を書いていきます。
前提
- Jenkins を動かしている環境の OS: Ubuntu 14.04.5 LTS
- 動かしている Jenkins のバージョン: 2.107.2
- Jenkins には SSH Agent プラグインがインストールされていること
- Pull Request を出す GitHub ユーザーの Personal access token を取得していること
- Pull Request を出す GitHub ユーザーに公開鍵が登録されていること
- jenkins ユーザーが yarn を実行できること
作ってみる
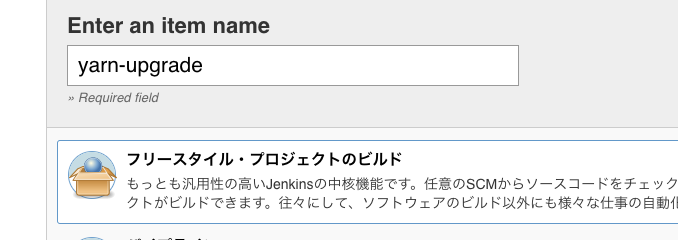
ジョブを作りましょう。適当な名前を付けて "フリースタイル・プロジェクトのビルド" を選択して作成します。

作成後、まず "ビルド環境" の "ビルド開始前にワークスペースを削除する" にチェックを入れます。
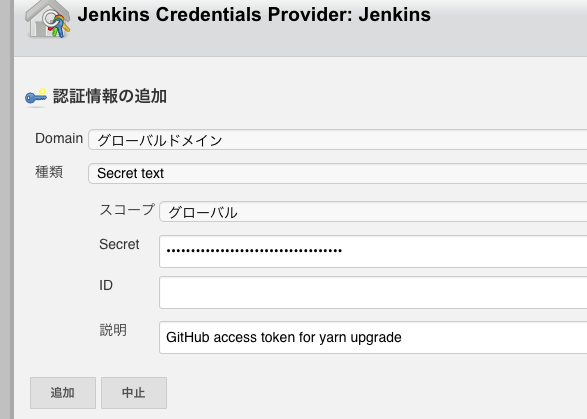
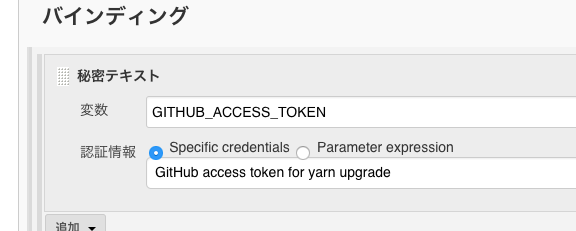
次に yarn upgrade するスクリプトの中から GitHub のアクセストークンを環境変数から参照できるようにします。"ビルド環境" にある "秘密テキストや秘密ファイルを使用する" にチェックを入れ、秘密テキストを追加します。変数に入れるトークンの値は認証情報欄の "追加" から Secret text を追加することで登録できます。


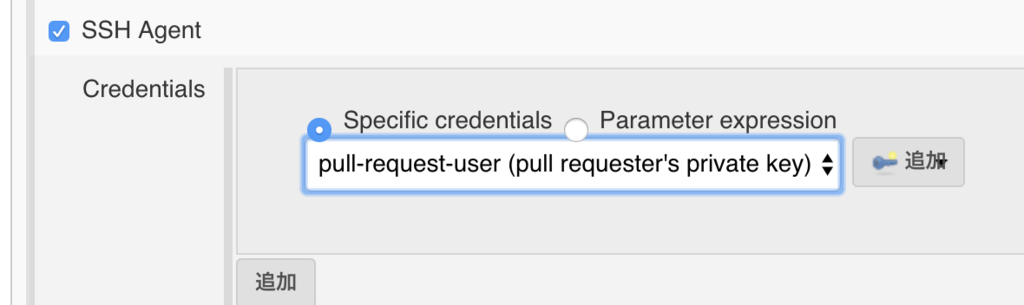
次に git clone/push する際に使う SSH の秘密鍵を登録します。SSH Agent がインストールされていれば "ビルド環境" に "SSH Agent" の項目があるはずです。そこにチェックを入れ、"追加" から秘密鍵を登録します。


秘密鍵を直接入力したくない場合は Jenkins を動かしている環境に秘密鍵ファイルを設置して ssh-add する、秘密鍵を使わず git コマンド実行時にユーザー名と GITHUB_ACCESS_TOKEN を指定するなどして回避することができるでしょう。
次に実際に yarn upgrade をする処理を書きます。"ビルド" の "ビルド手順の追加" から "シェルの実行" を選択し、以下のようにスクリプトを書きます。
today=`date +%Y%m%d`
branch="yarn-upgrade-$today"
# jenkins 上に設置した秘密鍵を使う場合の例
#
# eval $(ssh-agent)
# ssh-add /var/lib/jenkins/.ssh/users_key
export PATH="$HOME/.ndenv/bin:$PATH"
eval "$(ndenv init -)"
git clone git@github.com:your/awesome-repo.git
cd awesome-repo
git checkout -b $branch
yarn upgrade
git add -A
git commit -m 'yarn upgrade'
git push origin $branch
# GITHUB_ACCESS_TOKEN を使って push する場合の例
# * git clone は https プロトコルで行う
# * expect コマンドが無かったら apt-get install expect-lite する
#
# expect -c "
# set timeout 60
# spawn git push origin $branch
# expect \"Username\"
# send \"pull-request-user\n\"
# expect \"Password\"
# send \"$GITHUB_ACCESS_TOKEN\n\"
# wait
# "
curl -X POST \
-H "Authorization: token $GITHUB_ACCESS_TOKEN" \
-d"{\"base\":\"master\",\"head\":\"$branch\",\"title\":\"yarn upgrade: $today\",\"body\":\"Upgraded!\"}" \
https://api.github.com/repos/your/awesome-repo/pulls
ここまでできたらジョブの設定を保存し、ビルドしてみましょう。想定通りにプルリクエストが来ていれば成功です🎉
正常に動くことが確認できたら定期実行の設定をしましょう。定期実行はジョブの設定にある "ビルド・トリガ" の中の "定期的に実行" から crontab のシンタックスで*1設定することができます。
例えば毎週月曜日の朝9時頃に実行したい場合は H 9 * * 1 のように設定すれば良いでしょう。
*1:help に "with minor differences" とあるように完全に同じ仕様ではない
UIT#5 で登壇してきました + 資料への補足
さくらの専用サーバチームでフロントエンドエンジニアをやってる @ravelll です。このエントリはさくらインターネット Advent Calendar 2018 3日目のエントリです。
11/29 に開催された UIT#5 で登壇してきたので、その報告と発表内容への補足を書くエントリです。
はじめに: UIT とは?
UIT とは User Interface Technology の頭文字を取った、フロントエンド技術の勉強会です。LINE株式会社の有志によって運営されています。
毎回テーマが異なり、過去のテーマには BFF やアプリ内 Web などがあります。私が登壇した回のテーマは "わたしたちにとってのVue.js" でした。
登壇内容と補足
↓が登壇資料です。所属するチームにおける Vue.js の実践事例を中心に、さくらのフロントエンドの話をしてきました。
この資料の内容について、いくつか補足します。
新コントロールパネル(α)
現コントロールパネルを置き換えるものとして開発を進めているコントロールパネルです。スライドでは刷新が完了したかのように書いてしまいましたが、αとあるように未完成で、現在は一部のユーザーのみに試験的に提供しているものとなっています。
アプリケーション構成
js ファイルを配信しているサーバーや、API アプリケーションの稼働には Docker が利用されていて、コンテナは Apache Mesos のフレームワークである Marathon によってオーケストレートされています。
Apache Mesos や Marathon について知らないかたは zembutsu さんによる 忙しい人の5分で分かるMesos入門 - Mesos って何だ? を読むとイメージがつかめると思います。
ディレクトリ構成
http クライアントが utils にあるというのは嘘でした!!services というディレクトリにありました。
現状 utils と services の境界が曖昧なので utils に一本化しようかなという気持ち。
Vue.js に置き換えてみてどうだったか
まだ置き換えが完全に終わったわけではないですが、最大の目的だった保守性の向上については十二分に達成されることが確信を持って言える状況です。
また、素朴な DOM 更新が VDOM を利用した差分レンダリングになったことや、API リクエストやエンドポイント設計が見直されたこと(こっちが大きい)で、実装できている箇所に関してはパフォーマンスも全体的に改善されている状況です。
個人的には、構成が独自フレームワークから世界的に利用実績のあるライブラリに変わったことで、エンジニアやデザイナーが開発を通して得た知見をアウトプットしやすくなったり、外部の知見を活用しやすくなったのが良かったなーと感じています。
困りごと
デザインが高い完成度になったとき初めて共有される、といったことを話したのですが、現在は Abstract で Sketch ファイルを管理し、エンジニアも Abstract のチームに参加することで、完成度が低いうちからデザインを見れる状況になりました 🎉
これにより早いうちから認識や仕様についてデザイナーに確認することができるようになったので、上手く活用して能率を上げていければと思っています。
おわりに
楽しい機会を作ってくださった UIT 運営のかたがた、ありがとうございました!
あと Vue.js に限らずさくらでフロントエンドをモリモリやっていきたい人にはこちらのサイトが便利です、ぜひご活用ください。
Pixela で飲酒のログをつけ始めた
巷を賑わせている id:a-know さんの Pixela を使って、1週間ほど前から飲酒のログをつけ始めた。
このブログのサイドバーにあるグラフがそれ。グラフのパディングが厚かったので↓のようにネガティブマージンをつけて描画位置を少し左に寄せている。
<img src="https://pixe.la/v1/users/ravelll/graphs/drank?mode=short" alt="飲酒ログのグラフ" style="margin-left:-20px">
目的は飲酒生活の改善ではなく後から振り返ってぼんやり楽しめるようにすることなので、ざっくりと1杯を1単位として記録している。飲んでいるものがビールなのか日本酒なのかワインなのか、また1杯が1パイントなのかハーフパイントなのかも考慮していない。
今は家の Mac から素朴に curl を叩いて更新しているけど、これだと出先から更新できないので簡単な更新用 Web ページを立てようかなと考えている。幸いまだ飲んだ量が分からなくなるような会合に参加していないけど、いつ治安の失われた空間でめちゃくちゃになるか分からないのでスマホからもシュッと更新できるようにしておきたい。そういう会のときは更新するのも忘れてめちゃくちゃになりがちな気もする。