ネットワークスペシャリスト試験に合格した
10月に受験した IPA のネットワークスペシャリスト試験の結果が先日発表され、予想に反して合格していた。午後Iの試験直後から不合格であることを確信していたので心底驚いた。ちなみに点数は午前I ~ 午後IIの順に 78.2, 80, 74, 68 だった。
やったこと
まず午前試験は情報処理教科書 高度試験午前I・II 2018年版を主に通勤電車で読んで対策した。

- 作者: 松原敬二
- 出版社/メーカー: 翔泳社
- 発売日: 2017/09/12
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
試験の1ヶ月ほど前に1週し終わり、その後はときどきパラパラめくって忘れていた箇所を頭に入れた。興味のある分野については概念を理解するように努めたが、そうでない分野は問題文を記号的に頭に入れた。また過去問題は最新の3年分でほぼ満点を取れるように準備した。
午後試験は午前試験で使った参考書と同じシリーズの本をベースに、読んで理解したことを自分の言葉でまとめ直しノートに筆記するスタイルでやっていた。そのとき、この技術が何の問題を解決するものなのか、抱える問題は何なのかを確認することを大事にした。それを知る上では、所持していたマスタリングTCP/IP 入門編や RFC、Web 上の信頼できそうな記事を参照した。特にマスタリングTCP/IPにはお世話になった。

- 作者: ICTワークショップ
- 出版社/メーカー: 翔泳社
- 発売日: 2018/03/14
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: 竹下隆史,村山公保,荒井透,苅田幸雄
- 出版社/メーカー: オーム社
- 発売日: 2012/02/25
- メディア: 単行本(ソフトカバー)
- 購入: 4人 クリック: 34回
- この商品を含むブログ (37件) を見る
ただ午後は午前の対策と違い、学習途中で残り時間から見て参考書を1周できなさそうに思ったので、セキュリティの章の前半半分くらいまでをやったところで過去問題ベースの学習に切り替えた。過去問題は午前と同じく直近3年分で満点近くを取れるように準備した。満点と言っても、選択できる全ての問題ではなくこの年だったらこれを選ぶと思ったもの*1についてのみ対策した。
学習時間はだいたい120時間くらいだと思う。
受験を通して
もともとの受験の目的は基礎教養としてネットワーク技術の基礎を知ることだった。これについては概ね達成できたように思うので良かった。
また能動的な勉学にほとんど打ち込まずに来た人生だった*2ので、120時間程度の勉強時間ながら取り組めたこと、また結果が出たことは小さくない成功体験になった。この体験を得ることも目的だった。今後また何かに挑戦するとき、この体験が背中を押してくれると思う。
yarn upgrade したプルリクを出す Jenkins ジョブを作る
さくらの専用サーバチームでフロントエンドエンジニアをやっている @ravelll です。このエントリはさくらインターネット Advent Calendar 2018の7日目のエントリです。
今日は https://speakerdeck.com/ravelll/vue-dot-js-in-sakura の中で触れている yarn upgrade のプルリクを自動で出す Jenkins ジョブについて、実際に使っているジョブの作り方を書いていきます。
前提
- Jenkins を動かしている環境の OS: Ubuntu 14.04.5 LTS
- 動かしている Jenkins のバージョン: 2.107.2
- Jenkins には SSH Agent プラグインがインストールされていること
- Pull Request を出す GitHub ユーザーの Personal access token を取得していること
- Pull Request を出す GitHub ユーザーに公開鍵が登録されていること
- jenkins ユーザーが yarn を実行できること
作ってみる
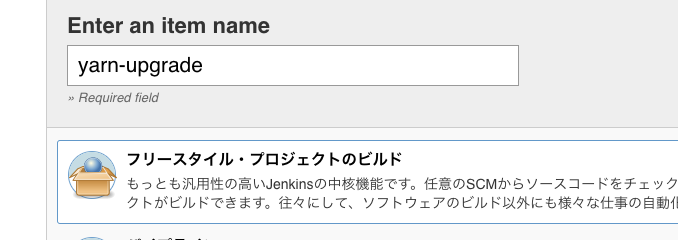
ジョブを作りましょう。適当な名前を付けて "フリースタイル・プロジェクトのビルド" を選択して作成します。

作成後、まず "ビルド環境" の "ビルド開始前にワークスペースを削除する" にチェックを入れます。
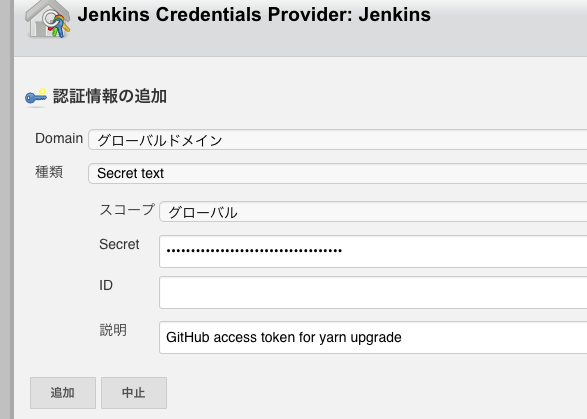
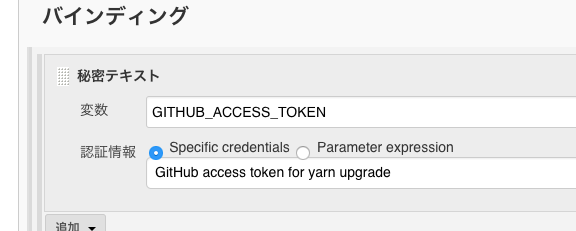
次に yarn upgrade するスクリプトの中から GitHub のアクセストークンを環境変数から参照できるようにします。"ビルド環境" にある "秘密テキストや秘密ファイルを使用する" にチェックを入れ、秘密テキストを追加します。変数に入れるトークンの値は認証情報欄の "追加" から Secret text を追加することで登録できます。


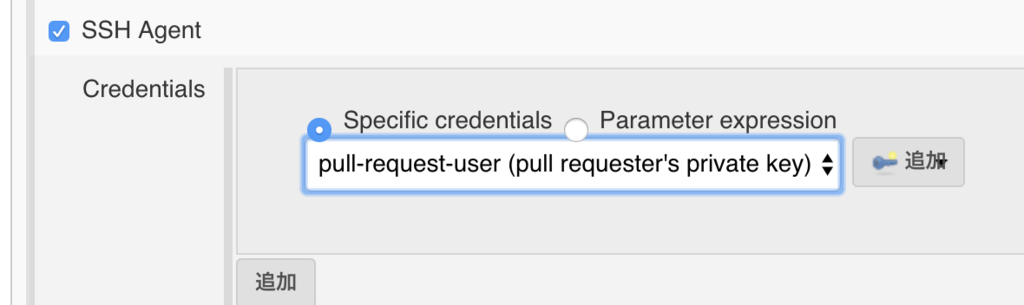
次に git clone/push する際に使う SSH の秘密鍵を登録します。SSH Agent がインストールされていれば "ビルド環境" に "SSH Agent" の項目があるはずです。そこにチェックを入れ、"追加" から秘密鍵を登録します。


秘密鍵を直接入力したくない場合は Jenkins を動かしている環境に秘密鍵ファイルを設置して ssh-add する、秘密鍵を使わず git コマンド実行時にユーザー名と GITHUB_ACCESS_TOKEN を指定するなどして回避することができるでしょう。
次に実際に yarn upgrade をする処理を書きます。"ビルド" の "ビルド手順の追加" から "シェルの実行" を選択し、以下のようにスクリプトを書きます。
today=`date +%Y%m%d`
branch="yarn-upgrade-$today"
# jenkins 上に設置した秘密鍵を使う場合の例
#
# eval $(ssh-agent)
# ssh-add /var/lib/jenkins/.ssh/users_key
export PATH="$HOME/.ndenv/bin:$PATH"
eval "$(ndenv init -)"
git clone git@github.com:your/awesome-repo.git
cd awesome-repo
git checkout -b $branch
yarn upgrade
git add -A
git commit -m 'yarn upgrade'
git push origin $branch
# GITHUB_ACCESS_TOKEN を使って push する場合の例
# * git clone は https プロトコルで行う
# * expect コマンドが無かったら apt-get install expect-lite する
#
# expect -c "
# set timeout 60
# spawn git push origin $branch
# expect \"Username\"
# send \"pull-request-user\n\"
# expect \"Password\"
# send \"$GITHUB_ACCESS_TOKEN\n\"
# wait
# "
curl -X POST \
-H "Authorization: token $GITHUB_ACCESS_TOKEN" \
-d"{\"base\":\"master\",\"head\":\"$branch\",\"title\":\"yarn upgrade: $today\",\"body\":\"Upgraded!\"}" \
https://api.github.com/repos/your/awesome-repo/pulls
ここまでできたらジョブの設定を保存し、ビルドしてみましょう。想定通りにプルリクエストが来ていれば成功です🎉
正常に動くことが確認できたら定期実行の設定をしましょう。定期実行はジョブの設定にある "ビルド・トリガ" の中の "定期的に実行" から crontab のシンタックスで*1設定することができます。
例えば毎週月曜日の朝9時頃に実行したい場合は H 9 * * 1 のように設定すれば良いでしょう。
*1:help に "with minor differences" とあるように完全に同じ仕様ではない
UIT#5 で登壇してきました + 資料への補足
さくらの専用サーバチームでフロントエンドエンジニアをやってる @ravelll です。このエントリはさくらインターネット Advent Calendar 2018 3日目のエントリです。
11/29 に開催された UIT#5 で登壇してきたので、その報告と発表内容への補足を書くエントリです。
はじめに: UIT とは?
UIT とは User Interface Technology の頭文字を取った、フロントエンド技術の勉強会です。LINE株式会社の有志によって運営されています。
毎回テーマが異なり、過去のテーマには BFF やアプリ内 Web などがあります。私が登壇した回のテーマは "わたしたちにとってのVue.js" でした。
登壇内容と補足
↓が登壇資料です。所属するチームにおける Vue.js の実践事例を中心に、さくらのフロントエンドの話をしてきました。
この資料の内容について、いくつか補足します。
新コントロールパネル(α)
現コントロールパネルを置き換えるものとして開発を進めているコントロールパネルです。スライドでは刷新が完了したかのように書いてしまいましたが、αとあるように未完成で、現在は一部のユーザーのみに試験的に提供しているものとなっています。
アプリケーション構成
js ファイルを配信しているサーバーや、API アプリケーションの稼働には Docker が利用されていて、コンテナは Apache Mesos のフレームワークである Marathon によってオーケストレートされています。
Apache Mesos や Marathon について知らないかたは zembutsu さんによる 忙しい人の5分で分かるMesos入門 - Mesos って何だ? を読むとイメージがつかめると思います。
ディレクトリ構成
http クライアントが utils にあるというのは嘘でした!!services というディレクトリにありました。
現状 utils と services の境界が曖昧なので utils に一本化しようかなという気持ち。
Vue.js に置き換えてみてどうだったか
まだ置き換えが完全に終わったわけではないですが、最大の目的だった保守性の向上については十二分に達成されることが確信を持って言える状況です。
また、素朴な DOM 更新が VDOM を利用した差分レンダリングになったことや、API リクエストやエンドポイント設計が見直されたこと(こっちが大きい)で、実装できている箇所に関してはパフォーマンスも全体的に改善されている状況です。
個人的には、構成が独自フレームワークから世界的に利用実績のあるライブラリに変わったことで、エンジニアやデザイナーが開発を通して得た知見をアウトプットしやすくなったり、外部の知見を活用しやすくなったのが良かったなーと感じています。
困りごと
デザインが高い完成度になったとき初めて共有される、といったことを話したのですが、現在は Abstract で Sketch ファイルを管理し、エンジニアも Abstract のチームに参加することで、完成度が低いうちからデザインを見れる状況になりました 🎉
これにより早いうちから認識や仕様についてデザイナーに確認することができるようになったので、上手く活用して能率を上げていければと思っています。
おわりに
楽しい機会を作ってくださった UIT 運営のかたがた、ありがとうございました!
あと Vue.js に限らずさくらでフロントエンドをモリモリやっていきたい人にはこちらのサイトが便利です、ぜひご活用ください。